طراحی ریسپانسیو یا واکنش گرا چیست؟
طراحی ریسپانسیو یا همان واکنش گرا در واقع یکی از روش های طراحی سایت به شمار می آید که این روز ها محبوبیت بسیار زیادی در بین دارنگان کسب و کار های اینترنتی به دست آورده است. اما آیا شما می دانید که طراحی واکنش گرا چیست و چه کاربردی دارد؟ در این مطلب هیراوب مستر به صورت کامل طراحی ریسپانسیو یا واکنش گرا را برای شما شرح خواهد داد. با ما همراه باشید.
استفاده از نسخه موبایل یک وب سایت فروشگاهی و کسب و کار های اینترنتی؛ امری ضروری به شمار می آید. در واقع شرایط به شکلی شده است که باید برای هر دستگاهی، یک طراحی سایت مجزا داشته باشید. یک طراحی سایت برای آیفون، طراحی های مختلف برای دستگاه های اندرویدی، طراحی مناسب برای تبلت ها مانند آیپد ها و… . در این صورت وب سایت شما با تمامی دستگاه ها و رزولوشن های مختلف، سازگار خواهد بود.
بی تردید، تا سال های آینده دستگاه های مختلف بیش تری وارد بازار خواهند شد که شما به عنوان یک دارنده کسب و کار اینترنتی باید طراحی نسخه های مربوط به دستگاه های جدید را نیز انجام دهید. این رویه تا همیشه ادامه خواهد داشت و ممکن است روزی برسد که شما امکان طراحی سایت جدید برای دستگاه های تازه وارد به بازار را نداشته باشید.

آیا به این فکر کرده اید که باید در این زمان چه کار انجام دهید؟ تصور می کنید صرفا باید طراحی وب سایت خود را بر روی دستگاه هایی بگذارید که امروزه بیش تر مورد استفاده قرار می گیرند؟ راهکار این مشکل، طراحی ریسپانسیو می باشد.
راهکاری به نام طراحی واکنش گرا
طراحی وب از زمان گسترش روز افزون استفاده از دستگاه های همراه همواره به منظور پاسخ گویی به نیاز های خاص کاربران و مصرف کنندگان، این ابزار ها و تناسب طراحی با محیط، اندازه و رزولوشن آن ها تحت فشار بوده است.
در اوایل به نظر می رسید که بهترین راهکار استفاده از استایل شیت های مختلف برای ابعاد و اندازه های مختلف باشد. اما امروزه یک استایل شیت می تواند صرفا پاسخگوی صفحات نمایشی باشد که اندازه های متفاوتی دارند. به همین خاطر از این روش حجم کد های وب سیات نیز کاهش پیدا خواهد کرد.
این نوع طراحی همچنان از روش های استاندارد به منظور تشخیص دستگاه مورد استفاده کاربر، بهره می برد. اما نیاز به طراحی یک استایل شیت برای هر دستگاه را رفع نموده است. این طراحی همان چیزی است که به آن طراحی ریسپانسیو و یا طراحی واکنش گرا گفته می شود.
طراحی ریسپانسیو چیست؟
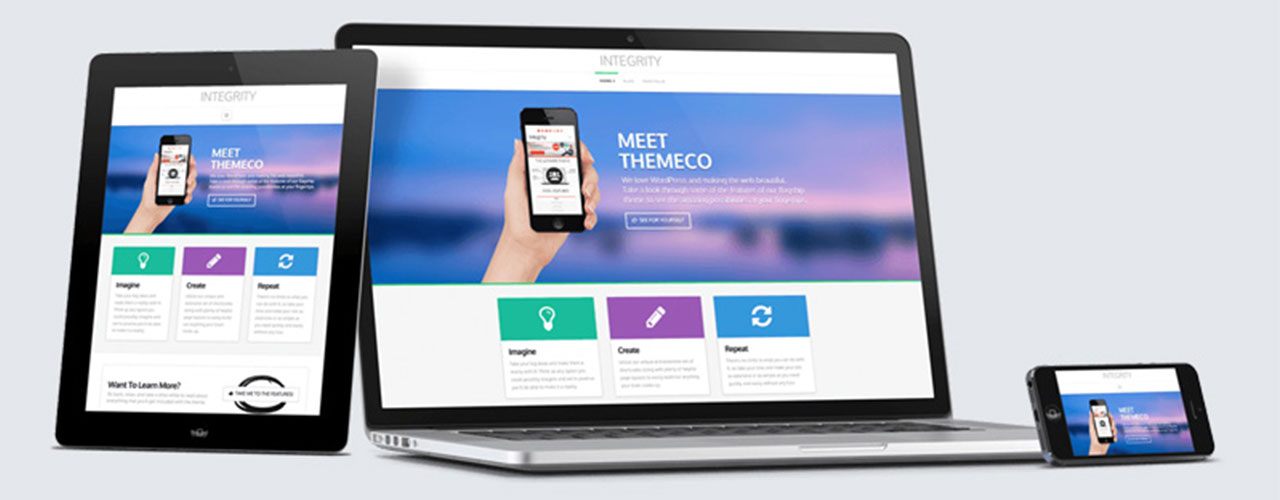
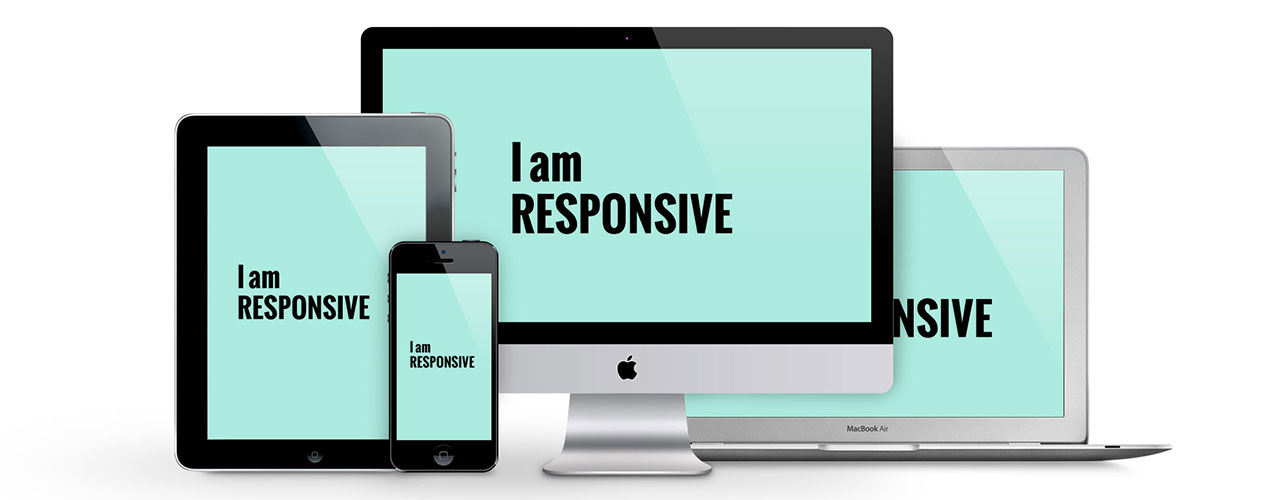
طراحی ریسپانسیو به یک روش و یا رویکرد گفته می شود که طراح بر مبنای آن، صفحه را به گونه ای طراحی می کند که با دستگاهی که در آن نمایش داده می شود، تطبیق پیدا کند. در این روش، طراحی و توسعه به گونه ای انجام می پذیرد که بهترین تجربه برای کاربر های دستگاه های مختلف پیش آید.
در زمان طراحی واکنش گرا، ترکیبی از تصویر ها، گرید ها و طرح های انعطاف پذیر در کنار کاربرد منطقی و زیرکانه CSS به کار گرفته می شود. در این حالت با تغییر محیط کاربری از وضعیت لب تاب به گوشی هوشمند، وب ساید به سرعت با اندازه و رزولوشن صفحه و همین طور میزان پیشتیبانی دستگاه کاربر از اسکریپت های مختلف تطابق پیدا می کند.

به طور کلی فناوری لازم برای واکنش خودکار به درخواست کاربر باید در سایت و مرورگر وجود داشته باشد. در نتیجه، از طریق این روش نیاز به طراحی و توسعه مجزا برای دستگاه های مختلفی که در بازار وجود دارند و مصرف کنندگان از آن ها استفاده می کنند، بر طرف خواهد شد.
طراحی واکنش گرا چه سبکی دارد؟
با بهره گیری از طراحی واکنش گرا، شما صاحب یک وب سایت خواهید شد که مولفه های مختلفی در آن وجود خواهند داشت. زمانی که وب سایت شما درد ستگاه های مختلفی به نمایش درمی آید، بنا به تنظیماتی که برای طراحی ریسپانسیو تعریف شده است، این مولفه ها واکنش های متفاوتی را از خود نشان خواهند داد.
به طور مثال یک وب سایت با طراحی سنتی را در نظر بگیرید، به طور معمول چنین وب سایت هایی کاربران موبایل یا تبلت را مجبور می کنند تا به سمت چپ و یا راست صفحه اسکرول کنند. یا برای خواندن متن های ریز، مجبور هستند تا به روی آن ها زوم کنند. در واقع دیگر کاربر مجبور به انجام کار هایی می شود که علاقه چندانی به انجام آن ها ندارد.
از این رو ایجاد طرحی مناسب که پاسخ گوی نیاز تمامی کاربران باشد، چندان هم آسان به شمار نمی آید. به علاوه قابلیت چرخش خودکار صفحه گوشی ها و تبلت ها نیز مزید بر علت می شود و کار طراحان را دشوار تر خواهند کرد.
همین طور برخی از دستگاه ها صفحات بسیار کوچکی دارند که طراحی برای آن ها را به دردسری بزرگ تر تبدیل خواهد نمود. البته لازم است بدانید که حفظ طرح صفحه و نمایش درست سایت بر روی وب سایت هایی که تصویر محور هستند یا از آیتم های گرافیکی استفاده کرده اند، دشوار تر می باشد.
در چنین شرایطی، طراحی سایت ریسپانسیو می تواند به طراحان سایت کمک کند تا کاربر محتوا را در دستگاه های مختلف با رزولوشن های متفاوت و بدون هیچ گونه مشکلی مشاهده کند. این مسئله می تواند به جذب مخاطب و فروش بیش تر صاحبین کسب و کار نیز کمک نماید.
به طور مثال با بهره گیری از طراحی واکنش گرا می توان نسخه تبلت را به گونه ای تنظیم نمود که در حالت دو ستونه نمایش داده شود. این روش، در خوانایی ممحتوا و حرکت در سایت اختلالی را به وجود نخواهد آورد. در گوشی های هوشمند می توان محتوا را به شکل عمودی در یک ستون مرتب نمود و یا امکان جا به جایی بین چند ستون را با حرکت لمسی سوایپ برای کاربر فراهم کرد و از نمایش عناصر مزاحم جلوگیری نمود. تصاویر نیز به جای این که ریز و یا بزرگ به چشم بیایند یا این که فقط قسمتی از آن به نمایش دربیاید، به صورت کاملا خودکار تغییر اندازه خواهند داشت.
به زبان ساده تر، با استفاده از طراحی ریسپانسیو، وب سایت شما با دستگاه مورد استفاده بازدید کننده، مطابقت پیدا خواهد کرد.
نحوه عملکرد طراحی ریسپانسیو چگونه است؟
در طراحی واکنش گرا جدول های شناور مورد استفاده قرار می گیرند. در این حالت به جای این که اندازه مولفه های مختلف سایت بر مبنای پیکسل تعیین شوند، تمامی اندازه ها به طور نسبتی مشخص می شوند. به همین خاطر در صورتی که در طرح سایت خود سه ستون داشته باشید، به جای آن که عرض هر یک را به صورت مجزا مشخص کنید، عرض هر کدام را نسبت به ستون های دیگر تعیین می نمایید که باید هر کدام چقدر باشند.

این مسئله در مورد سایر آیتم های رسانه ای مانند تصویر های سایت نیز صدق می کند. به طوری که تصاویر و انواع مختلف آیتم های چند رسانه ای وب سایت، به صورت تقریبی تغییر اندازه پیدا می کنند.
طراحی واکنش گرا با طراحی روان و طراحی انطباق پذیر چه تفاوت هایی دارد؟
تفاوت عمده طراحی ریسپانسیو با طراحی روان (Fluid) این است که در طراحی روان، تمرکز طراحی بر روی نسبیت اندازه ها می باشد تا تمامی مولفه ها درصد مشابهی را در صفحات نمایش مختلف داشته باشند. در صورتی که در طراحی ریسپانسیو با بهره گیری از Media Query های خاص CSS، نحوه نمایش دادن مولفه های مختلف بر اساس اندازه صفحه مشخص می شود.
در طراحی انطباق پذیر (Adaptive) اندازه ها به صورت ثابت تعریف شده اند. هم چنین طرح ها و چینش های کاملا مجزایی برای هر یک تعریف و طراحی می شود که با توجه به اندازه صفحه و یا دستگاهی که کاربر از آن استفاده می نماید، در اختیار او قرار خواهد گرفت.
درباره طراحی روان بیش تر بدانید
در این نوع طراحی سایت، هدف حفظ اندازه نسبی تمامی عناصر موجود در صفحه می باشد. به همین خاطر هر آن چیزی که در یک مانیتور 24 اینچی مشاهده می کنید را می توانید در یک لب تاب 12 اینچی نیز ببینید. استفاده از این روش برای صفحات مشابهی که اندازه های مختلفی دارند، روشی تاثیر گذار و مناسب به شمار خواهد آمد. اما زمانی که پای گوشی های همراه و هوشمند به میان می آید، به دلیل اندازه کوچک صفحه نمایش آن ها، تجربه کاربری تحت تاثیر قرار خواهد گرفت.
درباره طراحی انطباق پذیر بیش تر بدانید
در این روش از طراحی وب سایت، باید هدف و کاربرانی را مشخص و پیش بینی نمود. به طور مثال استفاده از برخی از مولفه های طراحی را محدود کرد تا صفحه مورد نظر با در نظر گرفتن هدف گذاری انجام شده در گوشی های همراه با سرعت بیش تری بارگزاری شوند. یا این که به روی ویژگی هایی تمرکز نمود که بیش تر با نیاز های کاربران این دسته از دستگاه ها سازگاری دارد.
درباره طراحی ریسپانسیو بیش تر بدانید
طراحی واکنش گرا با مقیاس پذیری شروع می گردد. در این حالت، طرح صفحه به صورتی در خواهد آمد که برای صفحه نمایش مورد نظر تعریف شده است. به طور مثال در صورتی که یک سایت را در گوشی هوشمند خود باز کنید، خواهید دید که کل سایت نسبت به صفحه نمایش گوشی شما تناسب پیدا خواهد کرد.
مزایای استفاده از طراحی واکنش گرا
لازم است تا ما زمان و توان کلفی به منظور ایجاد و طراحی سایت های مجزایی را که به طور کامل برای استفاده در موبایل بهینه سازی شده باشند را داشته باشیم. اما به طور معمول مناسب ترین شرایط موجود برای ما برای سایت های بزرگی مانند فیس بوک و یا توییتر، چندان هم ایده آل نیست.
از این رو باید به دنبال روشی باشیم که بدون ایجاد دردسر ها و زحمت های اضافی، بهترین تجربه کاربری را برای مراجعه کنندگان به سایت خود رقم بزنیم. همان طور که پیش تر گفته شد، هیچ راحی به غیر از طراحی ریسپانسیو وجود نداد. اما استفاده از این روش چه مزایایی را با خود به همراه دارد؟ در ادامه به بررسی مزایای طراحی سایت واکنش گرا پرداخته ایم:
یکی از بزرگ ترین مزایای استفاده از طراحی ریسپانسیو، صرفه جویی در وقت و تلاشی است که به منظور طراحی برای دستگاه های مختلف مورد استفاده قرار می گیرد.

استفاده از طراحی واکنش گرا برای مسئولان سایت، به این معنی می باشد که صرفا یک نسخه از سایت وجود دارد که باید در فواصل مختلف به روز رسانی شود. به همین خاطر محتوایی که وجود دارد در یک مکان قرار می گیرد و کنترل و اداره آن خیلی آسان تر خواهد بود.
برای طراحان و توسعه دهنگان سایت نیز در مقایسه با ایجاد چندین استایل شیت مختلف کار ساده تر و یا سازمان یافته تر خواهد بود. البته لازم به ذکر است که نمی توان زمان و تلاش برای طراحی یک سایت ریسپانسیو را نادیده گرفت. چرا که طراحان مجبور هستند ساعت ها زمان بگذارند تا بتوانند یک سایت ریسپانسیو را به شما تحویل دهند. در هر صورت، از این طریق تمامی کد های CSS در یک جا قرار می گیرند و برای هر تغییر کوچک نیاز به ویرایش و ادیت چندین فایل متفاوت نمی باشد.
معایب استفاده از طراحی ریسپانسیو
به طور کلی هر چیز خوبی، قطعا معایبی را نیز به همراه دارد و از قاعده طراحی واکنش گرا مستثنی نمی باشد. در واقع اگر غیر از این بود، وب سایت های بزرگی مانند فیس بوک و توییتر به جای استفاده از سایت های مجزا برای کاربران موبایل، در همان سایت اصلی از طراحی ریسپانسیو استفاده می نمودند.
در این بخش از مطلب تصمیم داریم معایب استفاده از طراحی واکنش گرا را به صورت کامل برای شما شرح دهیم. با ما همراه باشید.
استفاده از طراحی ریسپانسیو هیچ مزیتی در سرعت بارگزاری سایت برای کاربران موبایل ایجاد نخواهد کرد. لازم است بدانید که حتی اگر برخی از مولفه های سایت برای کاربری که از گوشی هوشمند خود استفاده می کند، ظاهر نگردد، به این معنی خواهد بود که آن مولفه ها بارگزاری نشده اند. بلکه فقط خود را به کاربر نمایش نخواهد داد تا ایرادی در طرح وب سایت در موبایل به وجود نیاید.
شاید بتوان بزرگ ترین ایراد طراحی واکنش گرا را مدت زمان و سرعت بارگزاری تصاویری دانست که باید با ندازه صفحه نمایش دستگاه مورد استفاده کاربر، مطابقت پیدا کنند.
لازم است بدانید که فرآیند تغییر اندازه تصویر ها برای به نمایش درآمدن در تبلت و یا گوش های هوشمند می تواند تحت تاثیر قدرت محدود دستگاه های موبایل قرار گرفته و باعث بروز وقفه و یا کندی شود.
برخی از مرورگر های موبایل از مدیا کوئری ها (Media queries) پشتیبانی نمی کند. مدیا کوئری ها در واقع دستور العمل های CSS می باشند و پشتیبانی مرورگر مورد استفاده کاربر در جهت نمایش مناسب و مطلوب طراحی ریسپانسیو الزامی می باشد. البته لازم به ذکر است که این مشکل با به روزرسانی های منظم سیستم های عامل، اپ ها و دستگاه های موبایل و پشتیبانی روزافزون آن ها از طراحی واکنش گرا با سرعت چشم گیری در حال رفع شدن است. اما به طور کلی مسئله ای است که باید به آن توجه نمود.
دلیل استفاده از طراحی واکنش گرا چیست؟
در صورتی که ترافیک وب سایت خود را زیر ذره بین ببرید، متوجه خواهید شد که بخش اعظم بازدید کنندگان شما برای بازدید و استفاده از سایت، از موبایل و یا دستگاه های همراه مانند تبلت استفاده می نمایند. همین آمار تجربی می تواند نشان دهنده اهمیت استفاده از طراحی ریسپانسیو باشد.
با استفاده از طراحی ریسپانسیو، این امکان میسر می شود تا تعداد نفرات بیش تری از کاربران را تحت پوشش محتوا های موجود در سایت خود بگیرید. در واقع از این روش دیگر محدودیت خاصی در زمان استفاده از وب سایت شما وجود نخواهد داشت. چرا که طرح سایتتان به راحتی با هر دستگاه و با هر فناوری و هر اندازه ای که صفحه نمایش آن داشته باشد، مطابقت پیدا خواهد کرد.
شما می توانید با استفاده از این روش، هم می توانید پاسخگوی نیاز کاربرانی باشید که از یک لب تاب و یا دستگاه قدیمی استفاده می کنند و هم پاسخگوی کاربرانی باشید که مصرف کننده دستگاه هایی به روز هستند.

در این بین کاربران تجربه ای مطلوب از بازدید سایت شما خواهند داشت. در واقع این همان چیزی است که طراحان وب و صاحبان وب سایت ها همیشه به دنبال آن بوده اند.
بررسی کلی از طراحی ریسپانسیو
با در نظر گرفتن رشد روز افزون استفاده از دستگاه های هوشمند مانند گوشی همراه، تلبت، آی پد و… استفاده از طراحی ریسپانسیو به عنوان یک گزینه به شمار نمی آید و بلکه یک گزینه اجباری محسوب می شود. با این حال باید توجه داشته باشید که طراحی واکنش گرا همیشه هم راه حل تمامی مشکلات نمی باشد و نمی تواند از شما در برابر تغییرات مستمر دنیای موبایل و دستگاه های هوشمند محافظت کند.
در صورتی که طراحی واکنش گرا به درستی پیاده سازی و اجرا شود، می تواند تجربه بهتری را برای کاربران رقم بزند. اما نمی تواند تمامی مشکلاتی که کاربر با آن در زمان مراجعه به سایت شما با آن ها مواجه می شود را به صورت خودکار برطرف کند.
حال اگر فکر می کنید که سوعت لود (Load) شدن صفحات سایت شما در دستگاه های هوشمند مانند گوشی همراه با سرعت کمی انجام می شود، بهتر است برای طراحی واکنش گرا سایت خود اقدام کنید. لازم است بدانید که واکنش گرا بودن سایت می توانید در رتبه بندی وب سایت شما در گوگل نیز تاثیر چشم گیری بگذارد. چرا که کاربر مدت زمانی کم تر را منتظر بارگزاری تصاویر و محتوا های سایت شما خواهد بود و ربات گوگل می تواند به راحتی این مسئله را آنالیز و بررسی کند.
برای کسب اطلاعات بیش تر برای طراحی واکنش گرا، می توانید از مشاورین هیراوب در تماس باشید.