استانداردهای طراحی سایت امروزه نسبت به چندین سال پیش تغییرات بسیاری داشته است. در گذشته افراد از کامپیوتر یا لپ تاپ برای وبگردی و دیدن وبسایتهای مختلف استفاده میکردند، اکنون گوشی های هوشمند جایگزین کامپیوتر شده است و دیگر کمتر کسی برای بازدید از یک وبسایت، رایانه شخصی خود را روشن میکند.
چنین پیشرفتی بایستی در روند طراحی سایت نیز لحاظ شود؛ از این رو بسیاری از طراحان برای نمایش بهتر سایت در صفحه گوشیها اقدام به طراحی سایت ریسپانسیو میکنند. حال طراحی سایت ریسپانسیو دقیقا به چه معنا است؟ طراحی ریسپانسیو (Responsive Design) یا واکنشگرا مربوط به تغییر ظاهر صفحات سایت متناسب با دستگاههای مختلف مانند گوشی، کامپیوتر و تبلت است.
اگر در مرحله طراحی سایت هستید و اطلاعاتی درباره طراحی ریسپانسیو ندارید، در این مطلب از سایت هیراوب همراه ما باشید تا با اهمیت این موضوع بیشتر آشنا شوید.
وب سایت ریسپانسیو چیست؟
کلمه Responsive در ترجمه فارسی به معنای واکنشگرا است. حال سایت واکنشگرا نیز به سایتی اطلاق میشود که در هنگام نمایش با ابعاد دستگاههای مختلف هماهنگ باشد و کاربران بدون توجه به بزرگ و کوچک بودن نمایشگر سیستم خود، بتوانند به راحتی و به طور کامل سایت را بررسی کنند.
این قابلیت پس از همهگیری استفاده از گوشیهای هوشمند در جهان مورد توجه طراحان سایت قرار گرفت و به راهی جدید برای جذب مخاطبان در اینترنت تبدیل شد. البته این موضوع به این معنا نیست که از این به بعد وبسایتها تنها در گوشیهای موبایل نمایش داده میشوند، بلکه با استفاده از این روش علاوه بر نمایش کامل سایت در کامپیوتر، صفحه وبسایت در نمایشگر دستگاههای گوناگون نیز به صورت کامل نمایش بارگزاری خواهد شد.
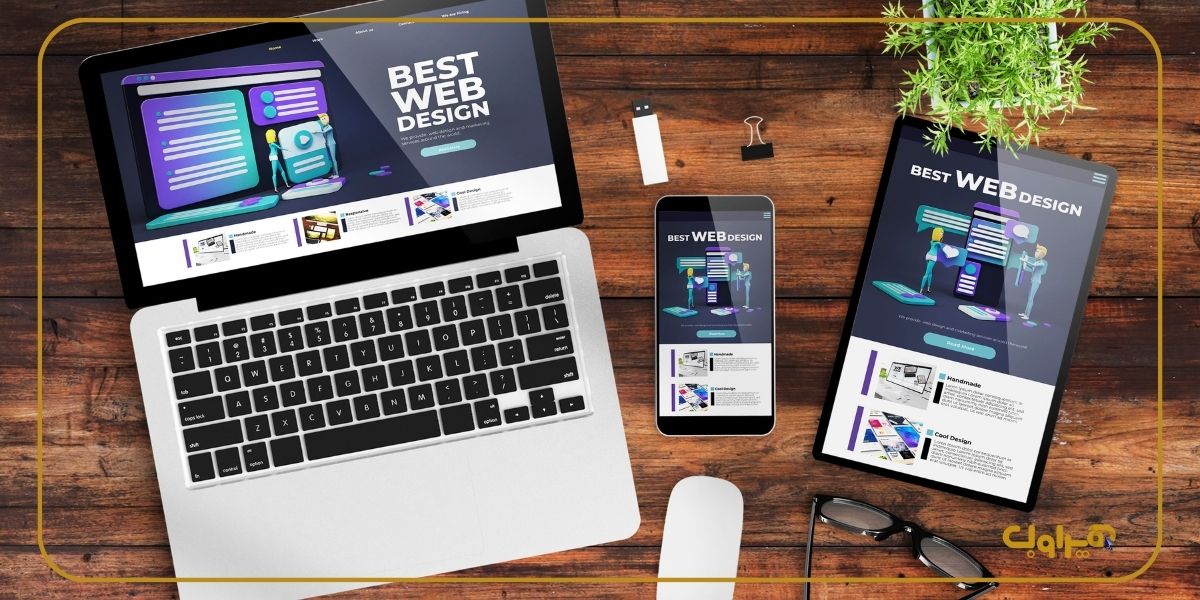
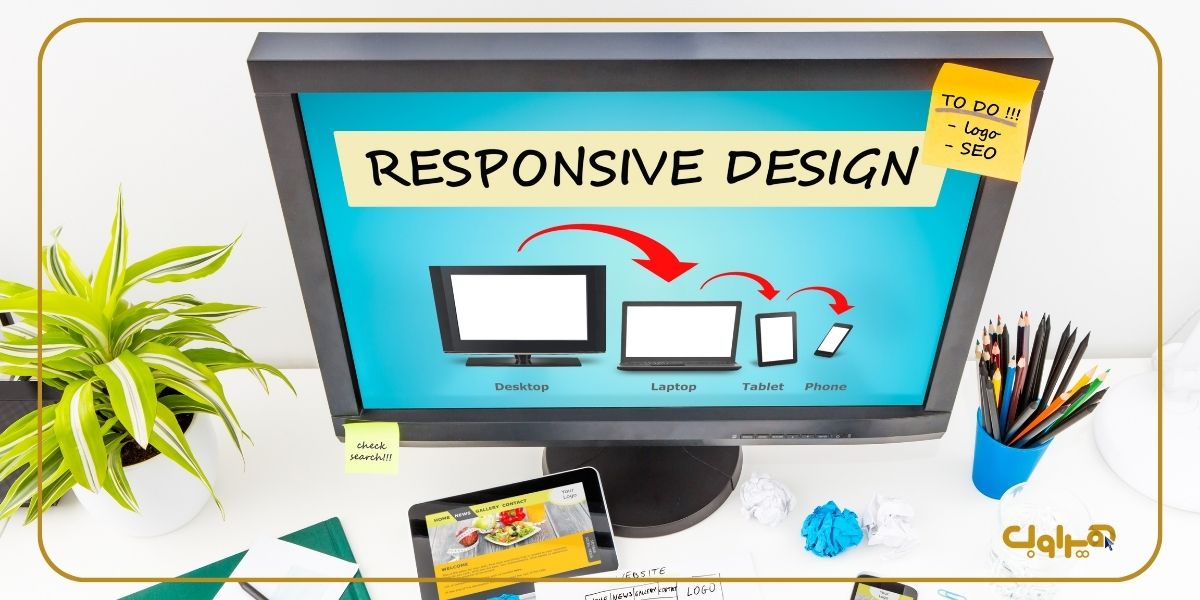
اگر به تصویر زیر دقت کنید، بیشتر متوجه هدف طراحی سایت ریسپانسیو خواهید شد. به طور مثال سایتی که در نمایشگر کامپیوتر نشان داده شده است را میتوان به همان شکل و با تمامی جزییات در موبایل و تبلت نیز مشاهده کرد.
تعریف سایت ریسپانسیو نیز دقیقا به همین معنا است؛ سایتی که تجربه کاربری راحت در تمامی دستگاهها داشته باشد و اندازه و چیدمان اجزای آن نسبت به ابعاد و رزولوشن دستگاههای مختلف تغییر کند. چنین رویکردی در طراحی سایت باعث به دست آوردن رضایت کاربر شده و مخاطبان بیشتری را به سمت سایت شما جذب میکند.

اهمیت و مزایای استفاده از طراحی سایت ریسپانسیو چیست؟
حال که با طراحی سایت ریسپانسیو آشنا شدیم، بهتر است کمی به اهمیت آن نیز بپردازیم. اصلیترین دلایل طراحی سایت واکنشگرا به شرح زیر است:
نمایش کامل سایت به کاربران
مهمترین دلیل برای طراحی سایت ریسپانیسیو نمایش هر چه بهتر و کاملتر سایت به کاربران مختلف است. با توجه به تنوع وسایل ارتباطی و اندازههای متفاوت صفحات نمایش با طراحی واکنشگرا میتوانید سایت خود را بدون هیچ تغییر، کمی و کاستی به مخاطب خود نشان دهید.
این موضوع به جذب مخاطب نیز کمک کرده و تجربه کاربری بهتر را برای آنها ایجاد میکند. اگر سایت شما مورد رضایت کاربران باشد، گوگل نیز به خاطر این رضایت اهمیت بیشتری به سایت شما میدهد و به ارتقا سایتتان کمک میکند.
کم کردن هزینهها
در گذشته که موضوع طراحی سایت ریسپانسیو آنچنان مطرح نبود، مدیران برای ارائه سایت خود به کاربران موبایل اقدام به طراحی قالبهای جداگانه برای دستگاههای مختلف میکردند. اینکار موجب بالا رفتن هزینهها وحتی کاهش عملکرد سایت میشود.
طراحی ریسپانسیو این امکان را به صاحبان سایتها میدهد که تنها از یک قالب برای طراحی سایت استفاده کنند و علاوه بر صرفهجویی در زمان و هزینه، سایت خود را نیز به درستی نمایش دهند.
تکراری نبودن محتوا
اگر چه امکان طراحی دو سایت برای قالبهای گوناگون در دستگاههای مختلف وجود دارد؛ اما اینکار موجب ساخت دو سایت مشابه از نظر محتوا میشود که این موضوع زنگ خطری برای سئو سایت است. این موضوع گوگل را نسبت به سایت شما گیج میکند و نمیتواند این تشخیص را بدهد که کدام سایت شما نسخه اصلی است.
طراحی ریسپانسیو با یکی کردن تمامی قالبهای سایت،چنین مشکلی را برایتان ایجاد نمیکند و سایت شما را از مسائلی مانند محتوا و URL تکراری مصون نگه میدارد.

ارتقا سئو سایت
همانطور که گفتیم، زمانی که مخاطبان از رابط کاربری سایت شما رضایت داشته باشند، گوگل نیز متوجه این رضایت آنان خواهد شد و به سایت شما اهمیت بیشتری میدهد. اهمیت گوگل نیز در اینجا مربوط به سئو سایت است. در واقع طراحی ریسپانسیو سایت یک فاکتور مهم برای گوگل در افزایش رتبه سایت است.
گوگل اهمیت بیشتری به نسخه موبایل سایت در مقایسه با نسخه نمایش داده شده در کامپیوتر میدهد و همین موضوع اهمیت طراحی ریسپانسیو را نشان میدهد. احترامی که شما به عنوان صاحب سایت با استفاده از طراحی ریسپانسیو برای کاربران خود قائل میشوید،نه تنها شانس شما برای قرار گرفتن در نتایج اولیه جستوجو بیشتر میکند، بلکه باعث کاهش نرخ پرش نیز میشود.
نرخ پرش یکی از معیارهای مهم در سنجش سئو سایت است که به میزان بازدید و خروج سریع کاربران از صفحه گفته میشود. بدیهی است که سایت ریسپانسیو با نتیجه نمایش بهتر درصد این اتفاق را کمتر کرده و مخاطب را بیشتر در سایت شما نگه میدارد.
تاثیر طراحی سایت ریسپانسیو در سئو سایت تنها به این موضوعات منتهی نمیشود، بلکه در سرعت بارگذاری نیز موثر است. سرعت صفحه یکی از عوامل مهم در سئو است و طراحی ریسپانسیو نقش مهمی در افزایش سرعت بارگیری صفحات مخصوصا در دستگاه های موبایل را دارد.

طراحی سایت به روش ریسپانسیو چگونه است؟
فرآیند طراحی سایت واکنشگرا بایستی در مرحله برنامه نویسی صورت گیرد؛ در واقع در این مرحله برنامه نویس است که چگونگی کنار هم قرار گرفتن عناصر HTML در هر نمایشگر را تعیین میکند. البته این موضوع تنها در سایتهایی که به صورت کدنویسی و بدون استفاده از قالب آماده طراحی میشوند، انجام میشود و در سایتهایی با قالبهای آماده نیازی به انجام این کار نیست.
در سایتهای کدنویسی شده باید به کمک یک توسعه دهنده، قالب خود را بهینهسازی کرد وکدهای آن را به حالت ریسپانسیو تغییر داد. برای انجام اینکار میتوان از فریم وورکهایی مانند Bootstrap و W3.CSS استفاده کرد. البته اینکار نیازمند تخصص بالا و صرف زمان بسیاری است. از این رو پیشنهاد میشود تا با استفاده از سیستم مدیریت محتوای آماده یک قالب خریداری و بر روی سایت خود نصب کنید.
روش تست ریسپانسیو بودن سایت
اگر سالهای بسیاری از زمان تاسیس سایتتان گذشته است و در مورد ریسپانسیو بودن آن اطلاعی ندارید، در ادامه چند مسیر آسان و رایگان را برای چک کردن واکنشگرا بودن سایت به شما معرفی خواهیم کرد:
- وبسایت pixeltuner
- وب سایت Responsive Test Tool
- وب سایت Responsive Design Checker
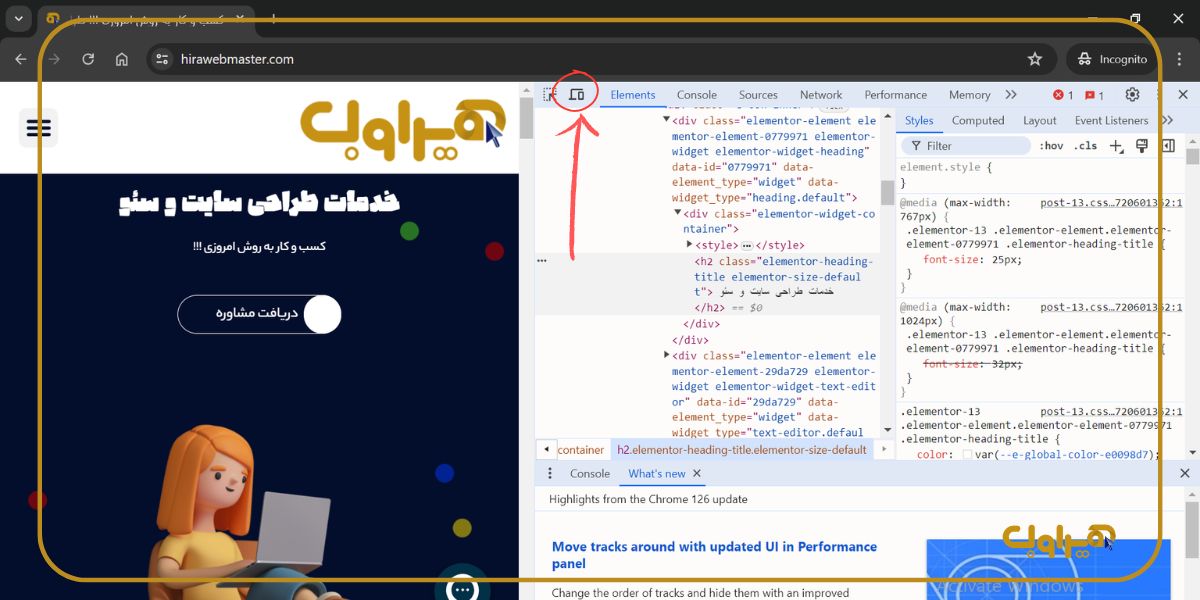
- استفاده از ابزار Inspection
این روش کمی تخصصیتر بوده اما میتوان بدون استفاده از هیچ سایت دیگری و در تنظیمات مرورگر آن را انجام داد. برای تست کردن ابتدا در صفحه سایت خود کلیک راست کنید و عبارت Inspect را انتخاب کنید. حال دکمههای Ctrl+Shift+M را فشار دهید یا بر روی آیکون مشخص شده در تصویر کلیک کنید تا سایت شما با اینکار وارد حالت ریسپانسیو شود.
در این قسمت شما میتوانید با انتخاب مدل دستگاه مورد نظر سایت خود را در در اندازه صفحه انتخاب شده نمایش دهید و به جزییات سایت و نحوه قرارگریری المانهای مختلف در حالت ریسپانسیو پی ببرید.

حرف آخر
یادتان باشد که شما تنها 3 ثانیه فرصت دارید تا کاربر را در سایت خود نگه دارید، پس با عدم طراحی سایت ریسپانیسو این فرصت را به سادگی از دست ندهید. ریسپانسیو بودن سایت در جذب مخاطب تاثیر بسزایی دارد و علاوه بر آن در فرآند سئو نیز کمک بسیاری خواهد کرد.
از این رو، بهتر است در زمان سفارش طراحی سایت، برای جذب مخاطبان بیشتر و افزایش فروش، گزینه ریسپانسیو بودن سایت را نیز در نظر گرفت. اگر به دنبال موفقیت در کسب و کار اینترنتی خود هستید و قصد طراحی سایت ریسپانسیو دارید، میتوانید با کارشناسان هیراوب تماس گرفته و ضمن دریافت مشاوره رایگان، از خدماتی تخصصی و با کیفیت در امر طراحی سایت برخوردار شوید.